
Comparing credit cards at resort properties for American Express
Client
American Express, Resort timeshares
Role
UX Designer
Timeline
Aug 2019
Summary
Resort property customers expressed a strong desire for a seamless credit card application process at the point of timeshare purchase. However, the existing method was fragmented and inefficient. Our team was tasked with designing a digital application, in collaboration with American Express, to enable a streamlined, in-moment enrollment experience for potential timeshare members, while adhering to strict brand guidelines and driving increased sign-ups.

The problem
Timeshare members expressed a clear need for a simplified, digital pathway to apply for American Express credit cards. The current reliance on physical forms created friction in the enrollment process, leading to a diminished user experience and missed opportunities for both members and resort partners.
Project goals
Create an intuitive microsite which encourages sign ups
Educate user about types of American Express credit cards
Ease of use for applying for a new American Express credit card
Methods
User research
Wireframing
Prototyping
User testing
Research & design
Initial designs, we knew we wanted to focus on a mobile-first experience to create an easy flow between screen sizes. We kept in mind that the cards needed to be compared easily on mobile, without losing legibility.
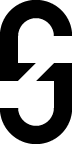
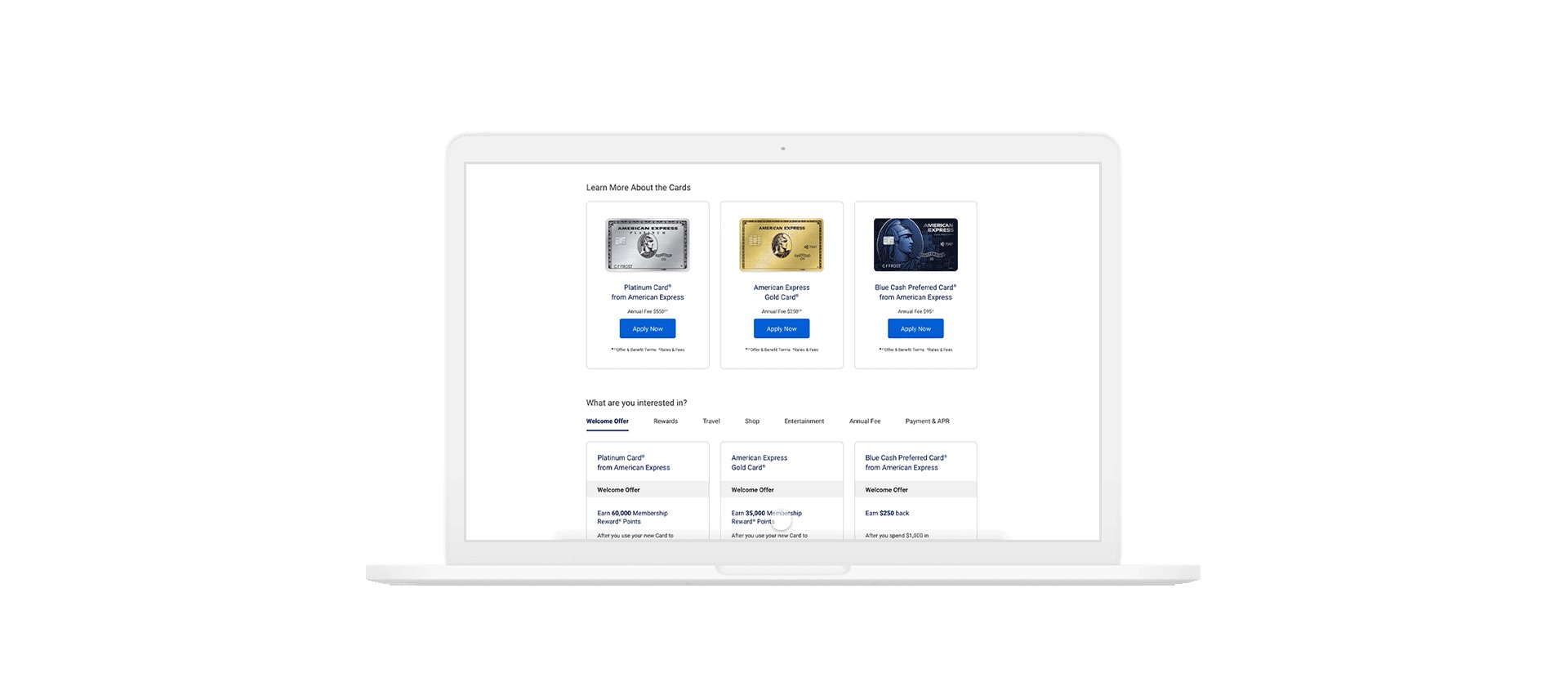
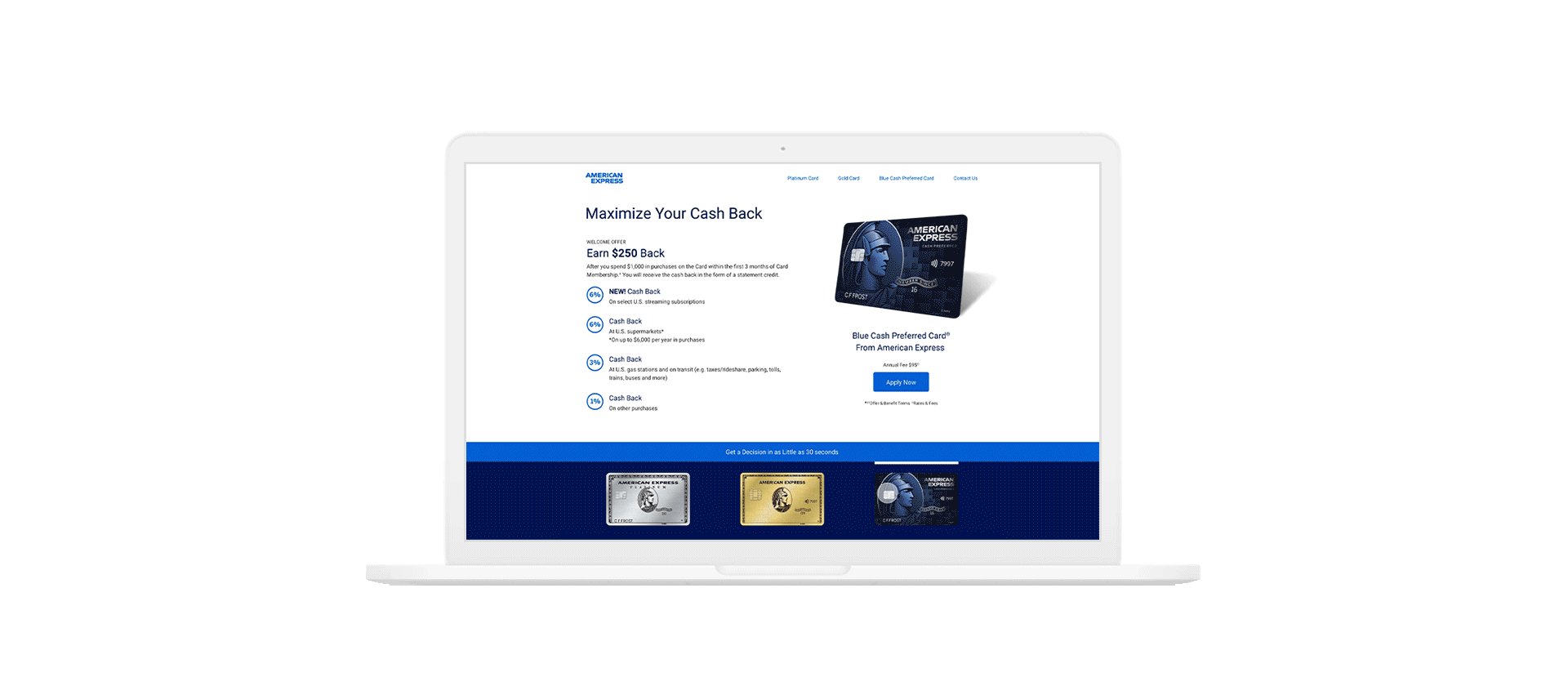
The flow needed to start with the landing page explaining why they should apply for the credit cards, followed by educational pages for each credit card available. The action needed to be consistent to get the user to apply to the desired credit card as quickly as possible. After solidifying the user flow through the microsite experience in a prototype, I went to high-fidelity to show how the microsite will look for potential applicants.
While focusing on making the microsite mobile-first, I wanted to make the process intuitive for potential card applicants to easily navigate through the pages.
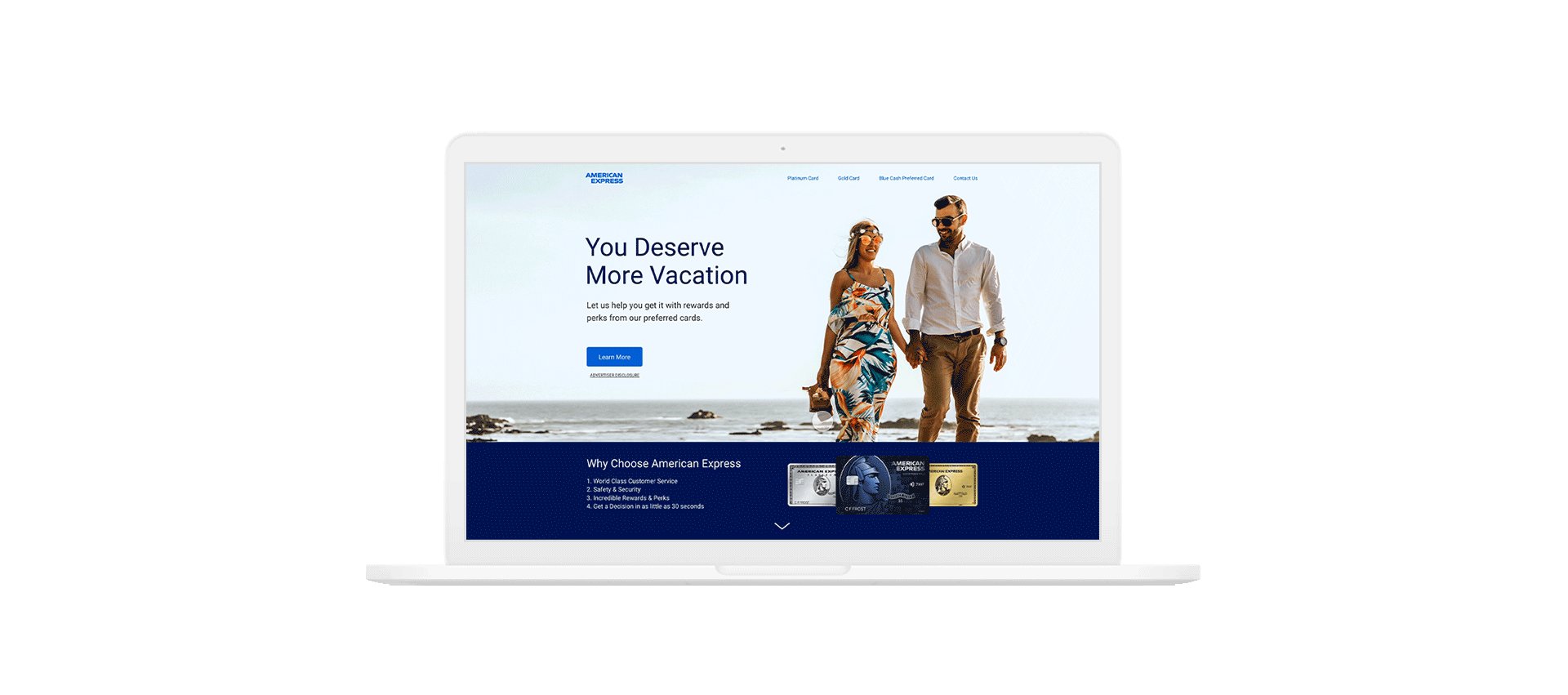
To understand why the cards are beneficial to the applicant, the main call to action takes you to the cards page to begin comparing. The goal was for the user to see which card specifically would benefit them the most by comparing between the three available cards.
Mobile-first
Since there were three American Express credit cards that our customers could apply for, I chose to not do a 2-column compare design in mobile format. Some of the problems I encountered with the 2-column comparing cards were not easily being able to toggle between the three cards and losing legibility.
The solution for this was to come up with a bottom sticky navigation that allows the user to easily toggle between the three cards available, and stay on each anchored section to see the differences between the American Express card options.
Compare cards

Takeaway
By adding the ability for customers to apply for credit cards while looking at timeshares, we gave our suppliers more opportunities for their potential holders to invest in the resort properties.
By leaving this focused on American Express branding with their approval, we were able to keep this agnostic for any resort property that wanted to apply for a credit card.
I’m happy with how this turned out and how successful it was getting users to easily apply for an American Express credit card.